Business doesn’t like multiple Go button when they need to use multiple prompts on the same dashboard page.Following was Oracle’s stance :
Can not be done in Maui (10.3.X), but they will have it in the next release. (Schedule for next summer)
Last week end, worked through Sunday till Tuesday on working this particular problem. We faced the same problem about 1.5 years back, but business was not that tough that time, but this time it was do or die situation. There were many suggestions, one of the suggestion was to integrate Java and OBIEE. Have prompts define in Java and pass on the values to OBIEE, with the mean of SSO, GoNav, GoURL etc… From architectural and presentational point of view, the solution looked great, but implementation sounded really scary. One tiger team was formed to solve the problem. After listening and understanding the problem, I asked for couple of hours to find solution to the problem withing OBIEE.
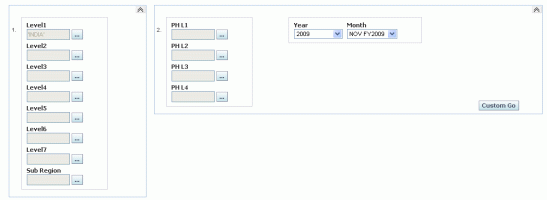
Following images shows, what OBIEE provides out of box :

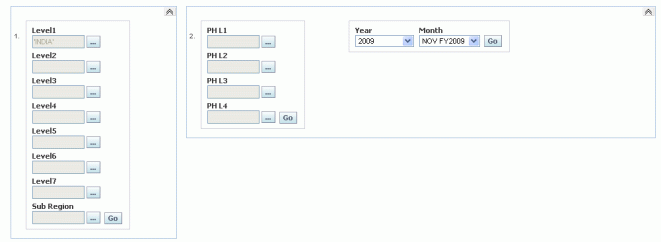
Following images shows, what Businees Requirement was :
Following are the steps ::
Add following piece of code in C:\OracleBI\oc4j_bi\j2ee\home\applications\analytics\analytics\res\b_mozilla\calendar.js file under — DoLoad() — function
// sranka — following is the customize code writting by sranka for hidding standard GobuttonAdd the following function in calendar.js file :
var tCustomTagX = ”;
try{
tCustomTagX = document.getElementById(“customTag”); // Need to create a hidden input as customTag in the report
}catch(e){
tCustomTagX = ”;
}
try{
if(tCustomTagX.value == “customTag”){
custom_hideGoButton();
}
}catch(e){}
// End of customize code by sranka
// samvi :: sranka — custom Java Script for Hiding the Go Button
function custom_hideGoButton()
{
try{
var aElm=document.getElementsByTagName(‘span’);
for(var i=0; i<aElm.length; i++) {
if (aElm[i].innerHTML.indexOf(‘GFPDoFilters’) > -1)
{
aElm[i].style.display = “none”;
}//if
}// for
}// try
catch(e)
{alert(‘ Error in calendar.js sranka :: ‘ + e);}
} // end of hideGoButton
Create a dummy HTML tag with following type and value. (This should be the 1st element on the page) ::
<input type=”hidden” id=”customTag” name=”customTag” value=”customTag”/>
Use following JS for hiding the Go Button:
<script>
try{
var aElm=document.getElementsByTagName(‘span’);
for(var i=0; i<aElm.length; i++) {
if (aElm[i].innerHTML.indexOf(‘GFPDoFilters’) > -1)
{
aElm[i].style.display = “none”;
}//if
}// for
}// try
catch(e)
{alert(‘ XXX ‘ + e);}
</script>
Add following piece of code in
C:\OracleBI\oc4j_bi\j2ee\home\applications\analytics\analytics\res\b_mozilla\prompts\globalfilterprompts.js
//——————-
// Called by form onsubmit to move all filter data into the main view form
// —- start of customization for hidding GoButton — Modified by Sunil S Ranka (sranka)
function GFPDoFilters_samvi(sViewID, tTable, bGFPReloadInline)
{
// RIE: calling GFPDoFilters in preview mode
// doesn’t do anything so we are going to just return
if(sViewID == ksGFPStatePath) // ksGFPStatePath = o:preview~g:globalfilter
return;
var tExpr = XUICreateElement(saw.xml.kSawxNamespace, ‘expr’);
tExpr.setAttribute(“xsi:type”, “sawx:logical”);
tExpr.setAttribute(“op”, “and”);
for (var h = 0; h < tTable.length; ++h)
{
var tPromptCells_New = tTable[h].getElementsByTagName(“TD”);
for (var i = 0; i < tPromptCells_New.length; ++i)
{
var tElement = tPromptCells_New[i];
if (tElement.getAttribute(“GFPBuilder”) != null)
{
try
{
var tFilter = eval(tElement.getAttribute(“GFPBuilder”));
if (tFilter)
{
tExpr.appendChild(tFilter);
}
}
catch (e)
{
alert(‘XXXX ‘ + e);
return;
}
}
}
}
/*
var tPromptCells = tTable.getElementsByTagName(“TD”);
for (var i = 0; i < tPromptCells.length; ++i)
{
var tElement = tPromptCells[i];
if (tElement.getAttribute(“GFPBuilder”) != null)
{
try
{
var tFilter = eval(tElement.getAttribute(“GFPBuilder”));
if (tFilter)
{
tExpr.appendChild(tFilter);
}
}
catch (e)
{
alert(e);
return;
}
}
}
*/
var tDelayedDash = document.getElementById(“sawDashboardDelayed”);
if (tExpr.childNodes.length == 0 && !document.getElementById(“sawDashboardDelayed”))
return false;
else if (tExpr.childNodes.length == 0)
tExpr = null;
else if (tExpr.childNodes.length == 1)
tExpr = tExpr.childNodes[0];
if (tExpr)
{
tExpr.setAttribute(“xmlns:xsi”, “http://www.w3.org/2001/XMLSchema-instance”);
}
// inline report load support on dashboard
// now we have a switch to control whether we do it inline
var tForm = GetViewForm(”, -1, bGFPReloadInline);
if (sViewID == ksGFPStatePath) // the view id (for GFP preview) is recently changed to this
{
//tForm.P1.value = saw.getXmlText(document.getElementById(“idXUIGFPPreview”)); //this doesn’t work
var tRoot = XUIGetRootXML(“idXUIGFPPreview”);
tForm.P1.value = saw.getXmlText(saw.getFirstChildElement(tRoot));
tForm.action = saw.commandToURL(“ViewPreview”);
submitViewForm(tForm,null);
return;
}
GFPApplyFilters(tForm,tExpr, sViewID);
return false;
}
Use Following JS for creating customGo button :
<script>/* created by sranka
function customCall()
{
try{
var aElm=document.getElementsByTagName(‘table’);
var tTableArray = new Array();
var k = 0;
for(var i=0; i<aElm.length; i++) {
if(aElm[i].className==’GFPBox’) {tTableArray[k] = document.getElementById(aElm[i].id);
k++;
}
}
GFPDoFilters_samvi(”,tTableArray,true);
}
catch(e)
{alert(‘ XXX ‘ + e);}
}
</script>
<td class=”GFPSubmit”><table cellspacing=”0″>
<tbody><tr>
<td class=”XUIPromptEntry”><span class=”minibuttonOn”><a onclick=”javascript:customCall();” href=”javascript:void(null)”>Custom Go New</a></span><div value=”dashboard” id=”d:dashboard~p:b10pia6cf02k1ngq~s:j8obsfvm99vnd77s~g:c7te6i611dqgunnkScope”/></td>
</tr>
<tr>
<td/>
</tr>
</tbody></table></td>