I have been asked to create custom functionality whereby certain dashboard prompts are required, and the user should not be able to continue until all required fields are selected before they can query. So I ventured out and created the following script below to do just that. This script is in addition to the ‘Global’ Go button, or what I referred to in a previous post as the ‘Custom’ Go button. What this script does is allow the developer to specify which prompt fields they would like to be required. If any of the fields are not populated by the user an alert/warning box will popup specifying which fields are required in which they did not populate. This is done in one alert window instead of multiple in order to not be annoying and done correctly. The rest of the javascript which pulls the data and posts to the presentation server will not be fired, thus the request is blocked until all required fields are populated.
The script is here and the description/breakdown follows:
<script> function GlobalGo(){
try{
var aElm = document.getElementsByTagName(‘table’);
var tTableArray = new Array();
var k = 0;
try{
var aElm = document.getElementsByTagName(‘table’);
var tTableArray = new Array();
var k = 0;
//Required Field validation variables
var aSpanElm = document.getElementsByTagName(‘span’);
var aReqFields = new Array();
var oneTimeValExists = ‘N’;
//var oneXXXValExists = ‘N’;
var sCaption;
var errMsg = ”;
var i = 0;
var aDivElm = document.getElementsByTagName(‘div’);
var scopeId;
var scopeIndex;
var sViewId;
var aSpanElm = document.getElementsByTagName(‘span’);
var aReqFields = new Array();
var oneTimeValExists = ‘N’;
//var oneXXXValExists = ‘N’;
var sCaption;
var errMsg = ”;
var i = 0;
var aDivElm = document.getElementsByTagName(‘div’);
var scopeId;
var scopeIndex;
var sViewId;
//BEGIN ********** DEVELOPER(s): Add Required Fields here
aReqFields[0] = ‘Brand’;
aReqFields[1] = ‘Region’;
//END **********
aReqFields[0] = ‘Brand’;
aReqFields[1] = ‘Region’;
//END **********
//Get Captions and Controls to check for required fields/values
for(var a=0; a<aSpanElm.length; a++){
for(var a=0; a<aSpanElm.length; a++){
//Get Caption
if(aSpanElm[a].className==’GFPCaption’){
sCaption = aSpanElm[a].firstChild.data;
}
if(aSpanElm[a].className==’GFPCaption’){
sCaption = aSpanElm[a].firstChild.data;
}
//Check if required value exists
if(aSpanElm[a].className==’GFPControl’){
if(aSpanElm[a].className==’GFPControl’){
var aInput = aSpanElm[a].getElementsByTagName(‘input’); // multi-select and text boxes
var aOption = aSpanElm[a].getElementsByTagName(‘option’); // dropdown
var aOption = aSpanElm[a].getElementsByTagName(‘option’); // dropdown
//Check if a required field
for(var b=0; b<aReqFields.length; b++){
if(sCaption==aReqFields[b]){
var hasValue = ‘N’;
for(var b=0; b<aReqFields.length; b++){
if(sCaption==aReqFields[b]){
var hasValue = ‘N’;
//Check if multi-select or text box with caption has value
for(var c=0; c<aInput.length; c++){
for(var c=0; c<aInput.length; c++){
if(aInput[c].value.length > 0){
hasValue = ‘Y’;
}
}
hasValue = ‘Y’;
}
}
//Check if dropdown with caption has value
for(var c=0; c<aOption.length; c++){
for(var c=0; c<aOption.length; c++){
if(aOption[c].selected && aOption[c].value.trim().length > 0){
hasValue = ‘Y’;
}
}
hasValue = ‘Y’;
}
}
//if Value does not exists add to errMsg
if(hasValue==’N'){errMsg = errMsg+’* ‘ + aReqFields[b] +’ is a Required Field!\n’;}
}
} //EndFor required Fields
}
} //EndFor required Fields
//BEGIN ********** DEVELOPER(s): Add Time Fields here
//check if time field
if(sCaption==’Fiscal Period’ || sCaption==’Fiscal Week’ || sCaption==’Dates’|| sCaption==’Year’){
for(var c=0; c<aInput.length; c++){
//check if time field
if(sCaption==’Fiscal Period’ || sCaption==’Fiscal Week’ || sCaption==’Dates’|| sCaption==’Year’){
for(var c=0; c<aInput.length; c++){
if(aInput[c].value.trim().length > 0){
oneTimeValExists = ‘Y’;
}
}
} //Endif check time field
//END **********
oneTimeValExists = ‘Y’;
}
}
} //Endif check time field
//END **********
//BEGIN ********** DEVELOPER(s): This is template check for ‘OR’ed fields or (At Least one)
//check if time field
//if(sCaption==’Caption1′ || sCaption==’Caption2′ || sCaption==’Caption3′){
// for(var c=0; c<aInput.length; c++){
//
// if(aInput[c].value.trim().length > 0){
// {Need to add one time exists variable here} = ‘Y’;
// }
// }
//} //Endif field
//END **********
//check if time field
//if(sCaption==’Caption1′ || sCaption==’Caption2′ || sCaption==’Caption3′){
// for(var c=0; c<aInput.length; c++){
//
// if(aInput[c].value.trim().length > 0){
// {Need to add one time exists variable here} = ‘Y’;
// }
// }
//} //Endif field
//END **********
} //Endif GFPControl
} //EndFor Caption and Controls
} //EndFor Caption and Controls
if(oneTimeValExists==’N'){errMsg = ‘* At least one time field is Required!\n’+errMsg;}
//{Add same if block above for each ‘At least’ that you created with errmsg}
//{Add same if block above for each ‘At least’ that you created with errmsg}
if(errMsg != ”){
alert(errMsg);
return;
}
alert(errMsg);
return;
}
for(var i=0; i<aElm.length; i++){
if(aElm[i].className==’GFPBox’){
tTableArray[k] = document.getElementById(aElm[i].id);
k++;
}
} //EndFor Get Prompt Values to send in Post
if(aElm[i].className==’GFPBox’){
tTableArray[k] = document.getElementById(aElm[i].id);
k++;
}
} //EndFor Get Prompt Values to send in Post
//Get the sViewId in order to set the pages prompt scope
for(var f=0; f<aDivElm.length; f++){
scopeId = aDivElm[f].id;
scopeIndex = scopeId.indexOf(“Scope”);
if(scopeIndex != -1){
sViewId = scopeId.substring(0, scopeIndex);
//alert(sViewId);
break;
}
}
for(var f=0; f<aDivElm.length; f++){
scopeId = aDivElm[f].id;
scopeIndex = scopeId.indexOf(“Scope”);
if(scopeIndex != -1){
sViewId = scopeId.substring(0, scopeIndex);
//alert(sViewId);
break;
}
}
GFPDoFilters_samvi(sViewId, tTableArray, true);
}
catch(e){alert(‘XXX ‘ + e);}
}
catch(e){alert(‘XXX ‘ + e);}
}
String.prototype.trim = function() {
return this.replace(/^\s*|\s*$/, “”);
}
</script>
return this.replace(/^\s*|\s*$/, “”);
}
</script>
<div align=”left”><a href=”#” onclick=”javascript:GlobalGo();”>Go</a></div>
<div align=”left”><a href=”#” onclick=”return
PersonalizationEditor.removeDefaultSelection(false) “>Clear</a></div>
PersonalizationEditor.removeDefaultSelection(false) “>Clear</a></div>
Here are the notes:
- The section in red: This is where the developer will add the required fields into the array. Each field added needs to increment the array index or it will over write. The names put in the required field area are the Dashboard prompt captions.
- The sections in blue: This section is for the time field validation. This checks that at least one time field is populated with data. It also highlights the errMsg used.
- The sections in purple: This is where a developer can use as a template to create the scenario like time where ‘at least’ one field needs to be used.
- The sections in green: This is the additional code which sets the prompts’ scope for the page to the first prompt’s scope. So if the first prompt’s scope is page, all the prompts for the entire page will share the same scope else the entire pages prompts use dashboard scope.
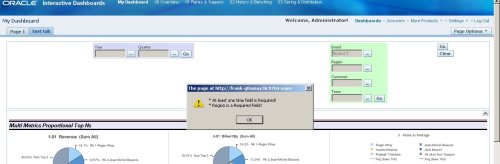
Here is a screen shot of it working within SampleSales. One of the required fields is selected (Brand). And as you can see the alert is shown signifying to the user that ‘at least one time field’ and ‘Region’ are required. The report is not fired for these prompts until all required validation is met.
Until next time…I am currently working on script to stop the dashboard page from firing off report queries on entry. Almost complete this should be added shortly.
-Frank